In my quest to learn everything about coding, I decided to put approximately a billion new little th
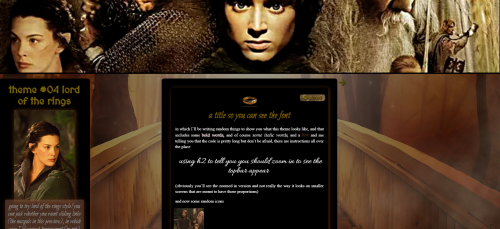
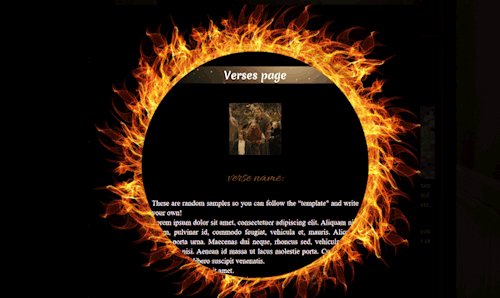
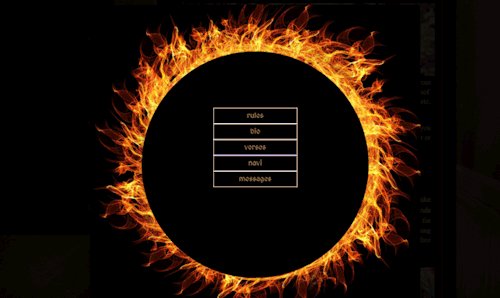
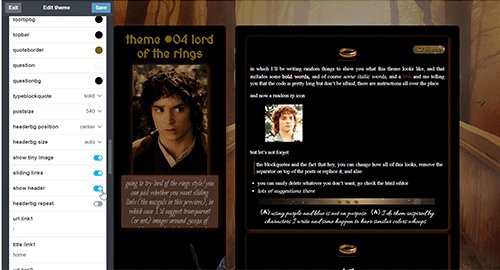
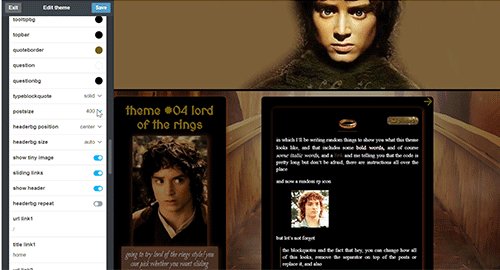
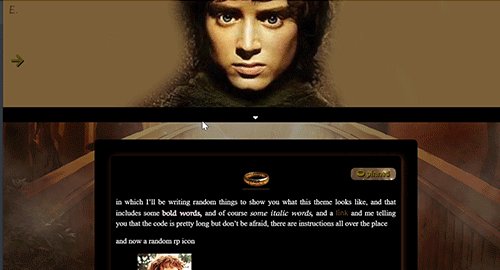
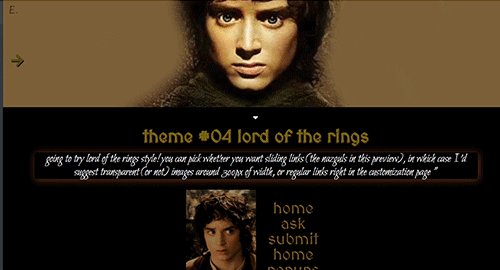
In my quest to learn everything about coding, I decided to put approximately a billion new little things in the new theme, inspired by Lord of the Rings! It’s not contained as in you’ll scroll down the page to see the posts. Click on the gifs above to see them full size. The banner image changes to show different features. Everything is included.You can use it as a rp theme, a personal theme, a whatever you want theme. A secondary version in which sidebar, posts and banner are lined up will come out at some point, as I only realized yesterday I could have taken that (probably easier) path and I want to try it. credits and links will be in the source! theme #04 - Lord of The Rings - version Aand an improved version has also been added to the post linked in the source (feb. 15th) with things like optional unnested captions and the npf photosets fix So what does this theme have?Your Ele’s guaranteed ability to pick pretty much any color and image from your customization page, and lots of instructions in the html editor if you want to change more. But you will only need to get to the editor to write the content of your popups (and of course if you want to have different images for each sidebar link) and the optional message before your regular askbox. Also you can pick post-size from the options there (the best looking in my opinion is 500px) and insert text and description text sizes (for more text size changes, for font changes or to edit h3 for popup titles, you’ll need to go to the html editor) and finally pick the type of blockquotes.I made it responsive as in: the sidebar disappears when it can’t fit next to the always centered container and turns into a topbar, see gif above The topbar has a dropdown menu with the sidebar’s content. The name of the topbar links will be the titles you typed in the customization page, for example if the sidebar link1′s title (the ‘I’ or the first nazgul above) is ‘home’, which only shows on hover, in the topbar you’ll straight up get a ‘home’ so people using tablets and phones will know what the link is for)speaking of which, with one click you can decide if you want image-links that slide in when you hover, the transparent nazgul in the preview, 300px wide (sidebar can resize but is never wider than that) or if you want regular links, right now called I, II, III, IV and V (and like I said, to change those you need to go to the html editor, but the title when you hover and the url can be added from the customization page). You can also upload your link-image which will be the same for all sidebar links, in this case the creepy Nazguls sliding in, or go to the editor and follow the instructions to change images in the body sections. Like I said, you can type url and title in your customization page.you can also click to pick: whether your blog has a banner or not, the banner background position and size and if you want it to repeat, so depending on your choice of image you’ll find the right choice for you , checking the result in smaller screens as well (it’s 200px tall in regular desktops, smaller in tablets, always 100% wide. But you can always pick a smaller image that fades into one color like for desktops, put it in the middle and have the background color of the banner match, like I did in the preview above when showing you the different positions). You can also pick whether you want all your images to line up when next to each other (useful if you post batches of them or like the ‘two icons next to each other’ look). Feb15 edit: eliminated option to wrap text around icons. Now that I’m adding a fix to photosets broken by tumblr I’ve had the chance to see it mess with some posts.Also whether to have your sidebar image (200x300px) stay always the same or change at random when you refresh, with two more image options and instructions on how to add more (only works on sidebar and not topbar). If you turn it off, ignore the sidebarimg2 and 3 in the customization page. You can also have a small image (50x27 in the ring’s case) on top of each post or turn it off. tumblr controls (go to dash, follow this blog etc) will be smaller, colors inverted, semi-transparent unless hovered. That should only be changed in the editor by removing the inverting colors part if your background is dark, or the entire thing if you don’t want the controls to change.you get a popup link that brings you to a “popup menu”, click and get to the popup page you want: you can see in the gif above what’s there. Up to you how to modify it, what to keep or delete, whether to follow my basic template (for example in the verses page the typical centered image, verse name with link to tag of the verse, and description) or do whatever you want with it. Askbox and submit box present too, as always with background colors you can pick. please like or reblog if you use or even just if you like! Edit as you please but don’t change the credits nor claim as yours. For any problem, do contact me! Obligatory reminder that I have a ko-fi! <3 -- source link
Tumblr Blog : imagesbyele.tumblr.com
#themes#evansyhelp#dearindies#dailyresources#allresources#rp themes#rp theme#fandom theme#tumblr themes#free themes#free resources#my themes#theme 04