vergess:assemble-the-fangirls:nonelvis:kleinsaur:decodering:Dos and don'ts on designing for accessib
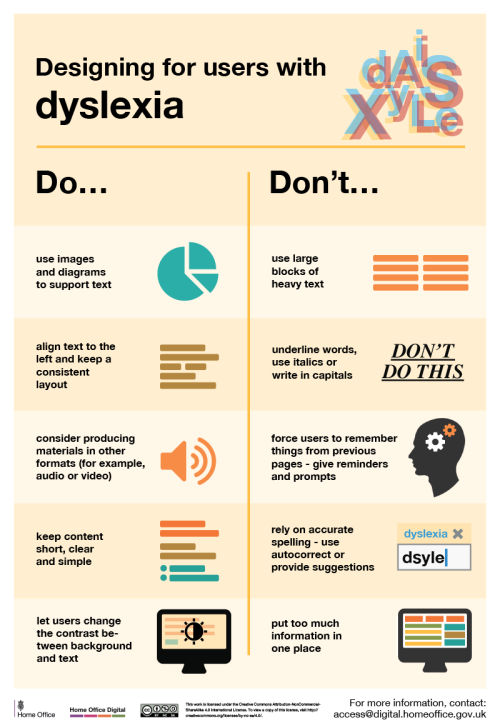
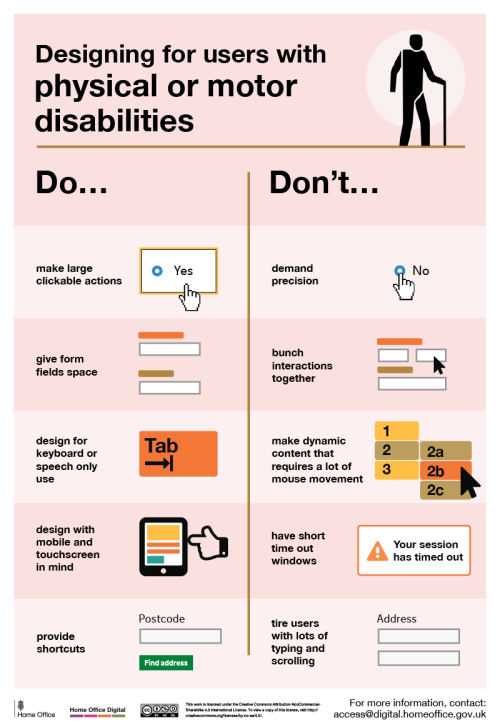
vergess:assemble-the-fangirls:nonelvis:kleinsaur:decodering:Dos and don'ts on designing for accessibilityKarwai Pun, GOV.UK:The dos and don’ts of designing for accessibility are general guidelines, best design practices for making services accessible in government. Currently, there are six different posters in the series that cater to users from these areas: low vision, D/deaf and hard of hearing, dyslexia, motor disabilities, users on the autistic spectrum and users of screen readers.[…] Another aim of the posters is that they’re meant to be general guidance as opposed to being overly prescriptive. Using bright contrast was advised for some (such as those with low vision) although some users on the autistic spectrum would prefer differently. Where advice seems contradictory, it’s always worth testing your designs with users to find the right balance, making compromises that best suit the users’ needs.[github]I’ve been wanting something like this to reference! Boosting for the others that like to dabble in code/design.This is some of the most lucidly written accessibility advice I’ve seen. Making accessible web pages should be the default, not an add-on. It’s really not that hard to do, especially when you think about it from the start – and it benefits everyone.(Obligatory note that there are exceptions to some of these guidelines, e.g., “bunching” some interactions together is an important way to cue which interactions are related to each other, but that’s why these are guidelines, not absolute rules.)young web designer: thank you oh my god no one has been able to explain this quite as well and this is just good shit -- source link
Tumblr Blog : decodering.com
#reference