invaderliz:truebluemeandyou: Do’s and Don'ts of Designing for Accessibility Anxiety Autistic Spectru
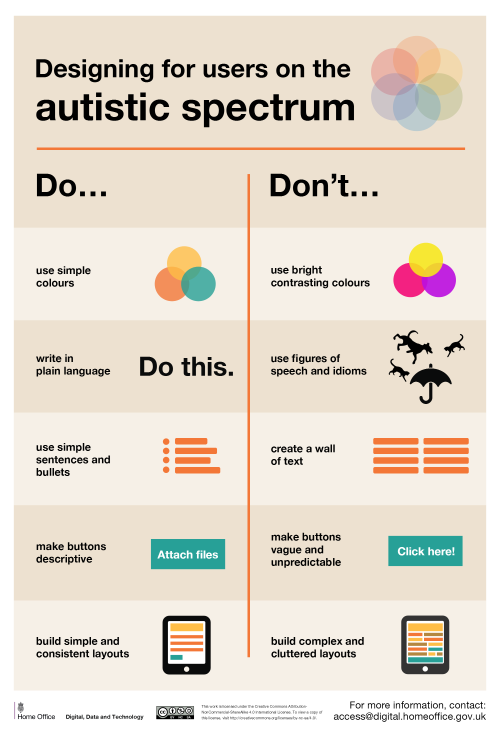
invaderliz:truebluemeandyou: Do’s and Don'ts of Designing for Accessibility Anxiety Autistic Spectrum Dyslexia Physical or Motor Disabilities Low Vision Screen Readers Deaf or Hard of Hearing Find the PDFs for Do’s and Don’ts of Designing for Accessibility here. Image 1: Designing for users with anxietyDo: give users enough time to complete an actionDon’t: rush users or set impractical time limitsDo: explain what will happen after completing a serviceDon’t: leave users confused about next steps or timeframesDo: make important information clearDon’t: leave users uncertain about the consequences of their actionsDo: give users the support they need to complete a serviceDon’t: make support or help hard to accessDo: let users check their answers before they submit themDon’t: leave users questioning what answers they gaveImage 2: Designing for users on the autistic spectrumDo: use simple coloursDon’t: use bright contrasting coloursDo: write in plain language [example text: Do this.]Don’t: use figures of speech and idioms [graphic illustrating the phrase ‘it’s raining cats and dogs’]Do: use simple sentences and bulletsDon’t: create a wall of textDo: make buttons descriptive [example button reading ‘Attach files’]Don’t: make buttons vague and unpredictable [example button reading ‘click here!’]Do: build simple and consistent layoutsDon’t: build complex and cluttered layoutsImage 3: Designing for users with dyslexiaDo: use images and diagrams to support textDon’t use large blocks of heavy textDo: align text to the left and keep a consistent layoutDon’t: underline words, use italics or write in capitalsDo: consider producing materials in other formats (for example, audio or video)Don’t: force users to remember things from previous pages - give reminders and promptsDo: keep content short, clear and simpleDon’t: rely on accurate spelling - use autocorrect or provide suggestionsDo: let users change the contrast between background and textDon’t: put too much information in one placeImage 4: Designing for users with physical or motor disabilitiesDo: make large clickable actions [graphic illustrating large button]Don’t: demand precision [graphic illustrating a small button]Do: give form fields spaceDon’t: bunch interactions togetherDo: design for keyboard or speech only useDon’t: make dynamic content that requires a lot of mouse movementDo: design with mobile and touchscreen in mind Don’t: have short time out windowsDo: provide shortcuts [example graphic showing a ’find address’ button to fill postcode info]Don’t: tire users with lots of typing and scrolling [graphic showing multiple address fields to fill]Image 5: Designing for users with low visionDo: use good colour contrasts and a readable font sizeDon’t: use low colour contrasts and small font sizeDo: publish all information on web pagesDon’t: bury information in downloadsDo: use a combination of colour, shapes and textDon’t: only use colour to convey meaningDo: follow a linear, logical layoutDon’t: spread content all over a pageDo: put buttons and notifications in contextDon’t: separate actions from their contextImage 6: Designing for users of screen readersDo: describe images and provide transcriptions of videosDon’t: only show information in an image or videoDo: follow a linear, logical layoutDon’t: spread content all over a page Do: structure content using HTML5Don’t: rely on text size and placement for structureDo: build for keyboard-only useDon’t: force mouse or screen useDo: write descriptive links and headingsDon’t: write uninformative links and headingsImage 7: Designing for users who are D/deaf or hard of hearingDo: write in plain language [example text: ‘Do this.’]Don’t: use complicated words or figures of speech [graphic illustrating the phrase ‘it’s raining cats and dogs]Do: use subtitles or provide transcripts of videosDon’t: put content in audio or video onlyDo: use a linear, logical layoutDon’t: make complex layouts and menusDo: break up content with sub-headings, images and videosDon’t: make users read long blocks of contentDo: let users ask for their preferred communication support when booking appointmentsDon’t: make telephone the only means of contact for users -- source link