Pix2Pix Edges2Pichaku ExampleNew interactive Pix2Pix visual translation example from ml5js transform
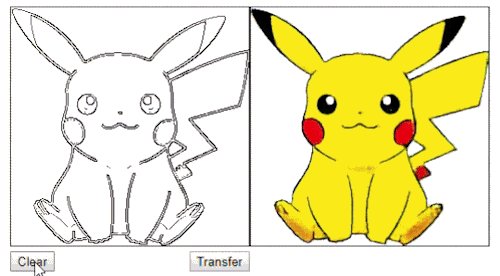
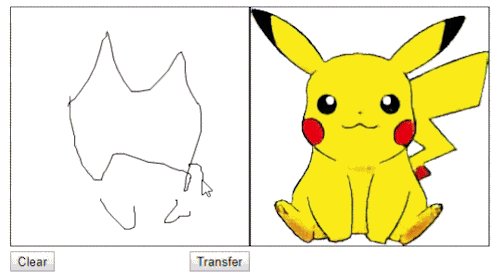
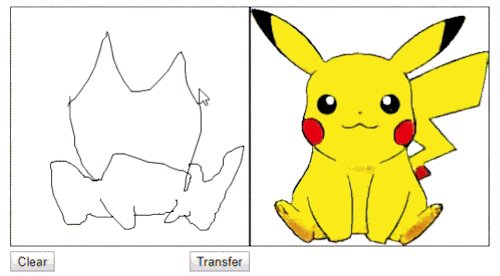
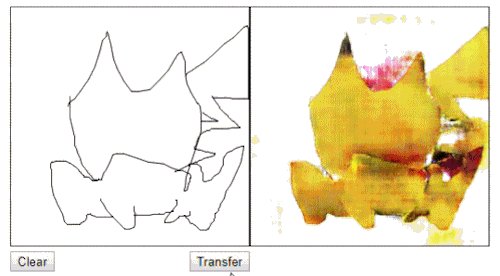
Pix2Pix Edges2Pichaku ExampleNew interactive Pix2Pix visual translation example from ml5js transforms your doodles based on a dataset trained on a Pokemon character.1. Press your mouse to draw a Pikachu on the canvas.2. Click ‘Transfer’ button.3. A colored Pikachu image will appear in ~5s.4. Click 'Clear’ button to clear the canvas and draw again.You can try it out for yourself hereml5js is an online resource to aid learning of implementing Machine Learning methods using javascript for web-based projects - you can discover more here -- source link
Tumblr Blog : prostheticknowledge.tumblr.com
#machine learning#neural networks#visual translation#pix2pix#pokemon#drawing#doodle#interactive#webbased#webtoy#javascript