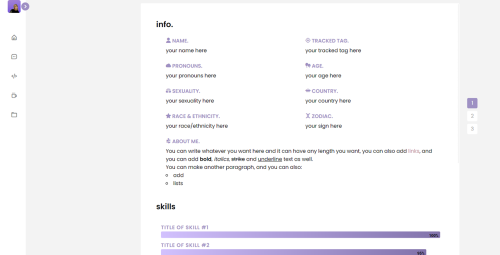
theme twenty two ♡ by userbrulive preview | coderesponsive sidebar navigation (by codinglab)540
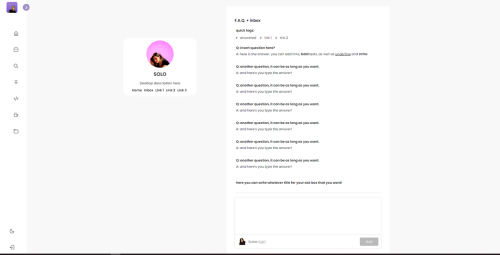
theme twenty two ♡ by userbrulive preview | coderesponsive sidebar navigation (by codinglab)540px posts128px - 128px sidebar iconscroll to topsearch + search entries (by glenthemes)fade in effectcustom not found pagebase code by mefull credits in the codeF.A.Q. + inbox page (optional, more details under read more)live preview | code masonry navigation by maziekeenABOUT PAGElive preview | codecredits on the codei am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee? ↓ theme customizations under the read more. ↓ CUSTOMIZATION OF THE THEME:make sure to add #!“ class=“click to the Pop Up box in the customization page to make sure the Pop up search engine works on your theme, if you need a visual ref:if you want to change the icons on the sidebar navigation, go to boxicons, find the icon you want, and on the small pop-up window that will show up on the bottom right corner, click on the tab that says “Font” by the side of Web Component and copy the line of code there. if you need visual reference:if you don’t want to use a faq/inbox page and don’t want a different /ask page, ctrl+f your code and find the following code and delete it. if you want your faq or inbox url to be different from /msg, you can just change it on the line with location.replace.